普段から Snow Monkey サポートフォーラムなどを拝見することが多いのですが、そこで以前から良く見るトピックの内容として「CSS(やJS)が反映されない、効いていない」というものです。
Web に長く関わってきている人であれば「何言ってんの?自分で調べれば秒でしょ?」という返事で終わってしまうのかもしれませんが、Web を学び始めたばかりの方々にとっては、それでもとても大きなハードルになる場合があるでしょう。
ここでは、Snow Monkey のカスタマイズで良く利用される My Snow Monkey(プラグイン)という形における「CSSが効いていない」場合に、どのように確認したら良いのかをご紹介します。
ブラウザの検証ツールを使う
「そんなの当たり前でしょ」と言われるかもしれませんが、意外にもブラウザの検証ツールを使ってCSSやJavaScriptが機能しているか・動作しているかを確認できないという方も少なくありません。
どんなブラウザにも検証ツールは付属しているので、利用方法については各ブラウザ毎に調べてみてください。
ここでは利用者が一番多いと言われている Google Chrome を利用する方法で進めていきます。
基本的には、検証したい場所にマウスカーソルを置いて、右クリックで「検証」をクリックすることで、自動的にブラウザの検証ツールが立ち上がり、検証したい場所の情報を表示してくれるはずです。
My Snow Monkey(プラグイン)の style.css に書いたスタイルが効かない場合
この場合、以下の手順で確認を進めます。
- My Snow Monkey の style.css が読み込まれているか確認する
- 書いたCSSの内容を確認する
My Snow Monkey の style.css が読み込まれているか確認する
まずは確認したいサイトをブラウザで表示をして、検証ツールを開きましょう。
すると、ブラウザの左・右・下もしくは別ウィンドウで下画像右側のような画面が表示されると思います。これが検証ツールです。

そして、検証ツールの「Sources」というタブを選択しましょう。(他には Elements や Console などがあります)
すると、画面のように「top」というアコーディオンの中に表示しているサイトのURLを確認することができるかと思います。(ここでは sm-tester.wordpress )
WordPress のプラグインや子テーマは wp-content というディレクトリに格納されているので、そこを開いてみましょう。
その中に plugins というディレクトリがあります。そこも開くと、このページで利用されているプラグインの各ディレクトリが表示されていることが確認できます。
そこで、ここでは my-snow-monkey というディレクトリがあるはずなので、そのディレクトリをクリックしてアコーディオンを開きます。
このページでは、このプラグイン内にあるソースコード style.css が読み込まれているので、上画像のように表示されます。
仮に、プラグインの中にこのように読み込まれるファイルが style.css しかなくて、しかも読み込みが上手くできていない場合(エンキューがちゃんとできていないとか)、そもそも my-snow-monkey から1つもファイルが読み込まれていないということで、my-snow-monkey というディレクトリ自体が表示されない場合があります。
ですので、「My Snow Monkey を用意してCSSも style.css に書いているのに My Snow Monkey が検証ツールに表示されない!」という方は、style.css ファイルの読み込み自体がうまくいっていない場合があります。
その場合は、my-snow-monkey.php など読み込み処理(エンキュー)しているファイルの記述をまずは確認してみてください。
書いたCSSの内容を確認する
では、上で確認したように style.css は問題なく読み込まれているけれど、CSSが思い通りに効いていないというケースがあるようです。
個人的な想像ですが、CSSが効かないというハードルにぶつかってしまう方で「書かれているCSSの内容を把握していない」場合が少なからずあります。
そして、そういうケースは「とあるサイトに掲載されていたサンプルコードをコピペしている」という場合も多いです。
CSSで思い通りのスタイリングを行うためには、CSSの仕組みを理解していないと難しいです。ですので、学習は大切ですね。
ここでは、Snow Monkey Blocks セクションブロックのタイトルの文字色を変更してみようと思います。
単純にCSSを書くのであれば、
.smb-section__title {
color: #0a4b78;
}としてみましょう。実際の表示はこのようになります。

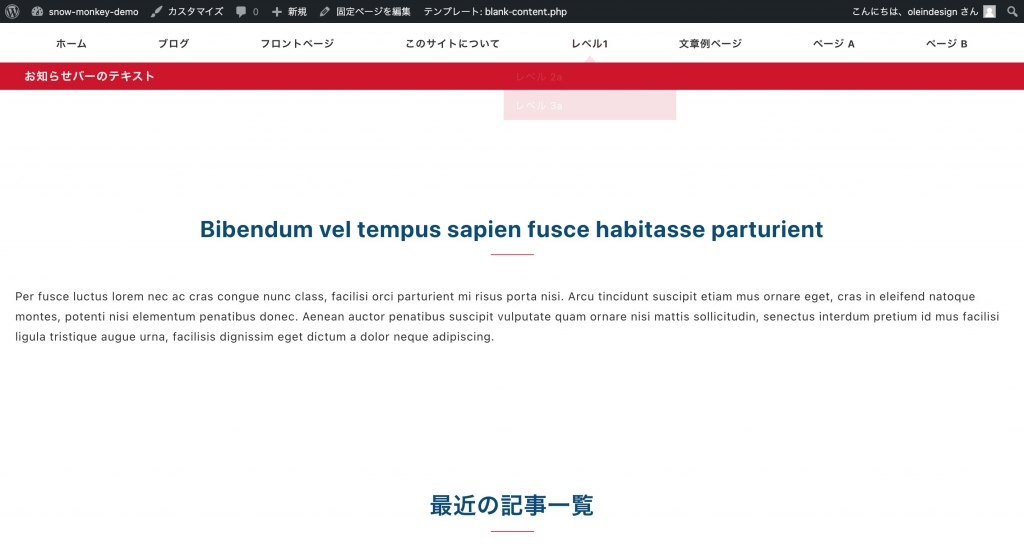
しかし、こうすると全てのセクションブロックのタイトルの色が変わってしまいます。ちょとこれは意図していた形ではないので、上のセクションブロックにだけ .test-section というCSSクラスを付与してみます。
すると、こう書くことでブロックを限定したスタイリングを行うことができます。
.test-section .smb-section__title {
color: #0a4b78;
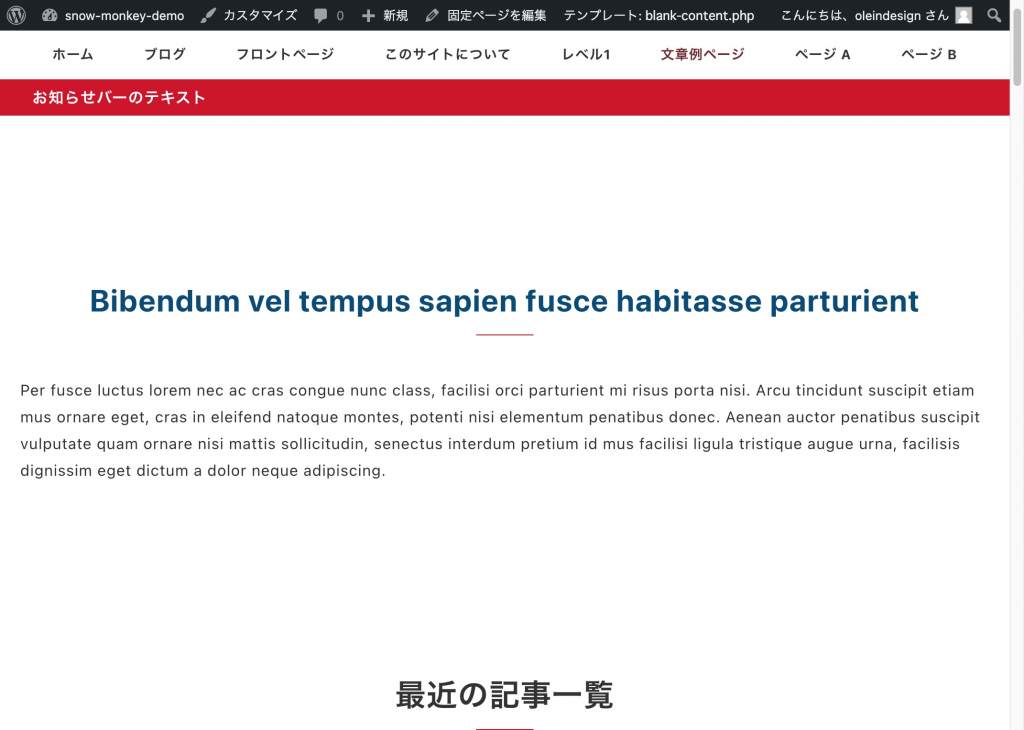
}そして、表示はこのようになります。

先ほどとは違い、上のセクションブロックのタイトルにだけ、文字色をつけることができましたね。
このように WordPress のブロックエディタで作成されたコンテンツにスタイルを適応する場合には、任意のブロックに対して特定するためのCSSクラス名を付与することで、限定したスタイリングを行うことができます。
自分で書いてみた、もしくはどこかのサイトから拝借したCSSを利用していたけど思ったように動かない。そう言った場合には、そのCSSが正しく記述されているかどうかをまずは確認する必要があります。
多くの場合は、
- クラス名が間違っている or 存在しない
- 詳細度が低くて適応されない
これらのどちらかです。確認してみましょう。
詳細度の確認方法
先ほど書いたCSSを以下のように書き加えてみます。
.test-section .smb-section__title {
color: #0a4b78;
font-size: 2.0rem;
}そして、適応されているセクションタイトルにマイスカーソルを合わせて、右クリックで「検証」を選択してみてください。
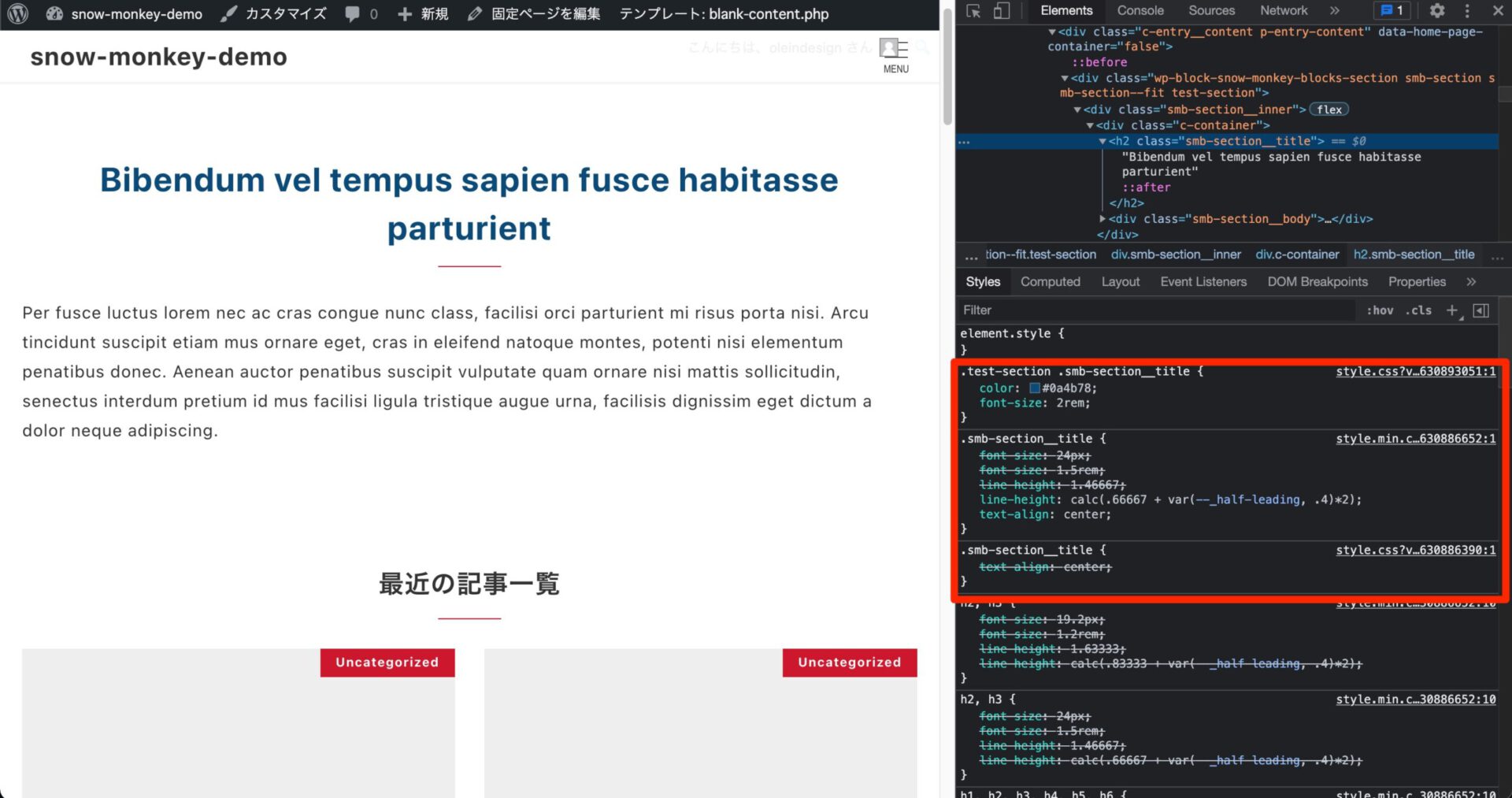
すると、画像右側上部のように、その箇所のHTMLが選択され、.smb-section__title に適応されているCSSスタイルがその下に表示されます。

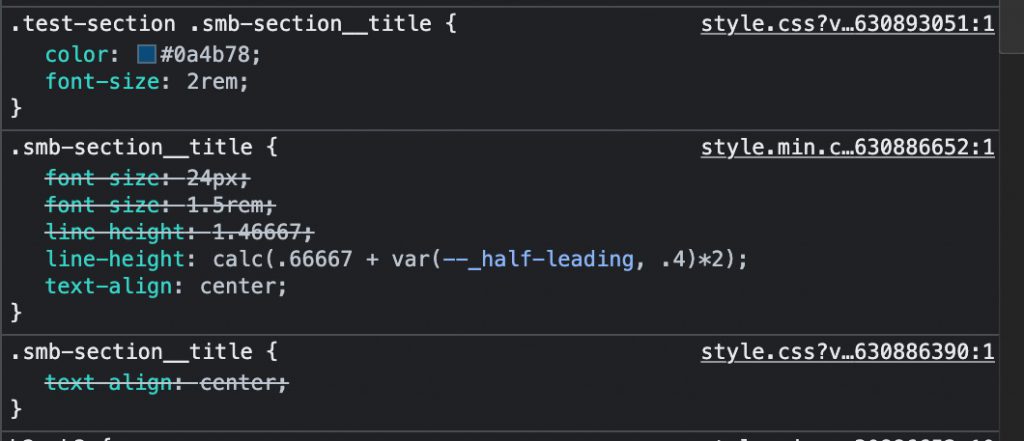
ちょっと見にくいので上画像の赤枠部分を拡大してみます。

上に表示されるほど詳細度は高く、採用されているスタイリングとなります。
よく見てみてください。先ほど追加した font-size: 2rem; が一番上.test-section .smb-section__title に書いてあるので反映されていることが理解できます。
もっと詳しく説明をすると、.smb-section__title で指定してある font-size を上書きしています。ですので、一つ下の .smb-section__title の記述の font-size 部分に打ち消しせんが表示されていますね。
このように Snow Monkey など既成テーマの場合は、既にスタイルが用意されていることがほとんどです。ですので、そのスタイリングをカスタマイズするということは、既存テーマのCSSスタイルを上書きしていくということになります。
ですので、反映されない場合には、検証ツールを活用して詳細度を確認してみてください。すると、反映されない原因のほとんどは上記の2つになると思います。
まとめ
ブラウザの検証ツールと記述したCSSの詳細度を確認することで、表題のようなトラブルの原因を特定することができます。
最初は難しく感じるかもしれませんが、検証回数を重ねていくことで、自然と原因を特定できるようになれます。
ぜひ挑戦してみてください。
オレインデザインでは、Slack にてプレイベートチャンネルを用意して、そこでどんな質問もいつでもしていただけるサービス「いつでも個別相談室」を運営しています。もしよろしければこう言ったサービスも活用されながら学習や案件対応などを進められてはいかがでしょうか?