Snow Monkey エキスパートとして紹介頂いているので、Snow Monkey サポートフォーラムに投稿されるトピックは基本的に全て目を通すようにしています。
最近、増えているのかな?と感じるトピックの内容として「カスタムフィールドで入力した情報を任意の場所に出力したい」というものがありました。
一般的な WordPress での対応方法ですと、ざっくりですが、
the_contentにフックで挿入する- ショートコードで出力できるようにして挿入する
という方法となるでしょう。
しかし、100% GPL 有料 WordPress テーマである Snow Monkey を使う場合には(その他のテーマでも言えることですが)、フックを利用した出力を幅広く行うことができます。
というのも、Snow Monkey には数多くのアクションフックとフィルターフックが用意されていますので、それらを活用することでかなり幅広いカスタマイズを行うことができます。
ここでは、
- アクションフックでカスタムフィールド値を出力する
- フィルターフックでカスタムフィールド値を出力する
- ショートコードでカスタムフィールド値を出力する
という3つの方法について紹介したいと思います。
前提情報
こちらの記事内で事例を紹介するにあたり、以下のようなカスタムフィールド値を投稿に持たせていることを前提としています。
| ラベル名 | 名前 | タイプ |
|---|---|---|
| 選手経歴 | player_history | テキストエリア |
| 出身地 | player_born_place | テキスト |
| ポジション | player_position | テキスト |
| 一言 | player_voice | テキストエリア |
実際の案件などでは、セレクトで選択できるようにしたり、ループなどを利用したカスタム情報入力などをすることもあるかと思います。
その際には該当箇所を読み変えてもらい参考にしていただければと思います。
アクションフックでカスタムフィールド値を出力する
Snow Monkey には数多くの便利なアクションフックが用意されています。アクションフックの箇所については、各種ドキュメントや当方が提供している HAPPY SNOW MONKEY などを使って確認してみてください。
ここでは例として snow_monkey_prepend_entry_content というアクションフックに対してカスタムフィールド値を出力させてみましょう。
add_action(
'snow_monkey_prepend_entry_content',
function() {
$acf_player_history = get_field( 'player_history' );
$acf_player_born_place = get_field( 'player_born_place' );
$acf_player_position = get_field( 'player_position' );
$acf_player_voice = get_field( 'player_voice' );
?>
<dl class="playey-date">
<dt>選手経歴</dt>
<dd><?php echo esc_attr( $acf_player_history ); ?></dd>
<dt>出身地</dt>
<dd><?php echo esc_attr( $acf_player_born_place ); ?></dd>
<dt>ポジション</dt>
<dd><?php echo esc_attr( $acf_player_position ); ?></dd>
<dt>一言</dt>
<dd><?php echo esc_attr( $acf_player_voice ); ?></dd>
</dl>
<?php
}
);こちらは無名関数という形で書いていますが、必要があれば WordPress の推奨する形に書き換えてもらっても良いと思います。
構造としては単純で、一旦カスタムフィールド値を格納しておく変数へ情報をいれて、必要な箇所にサニタイズして出力している形になります。
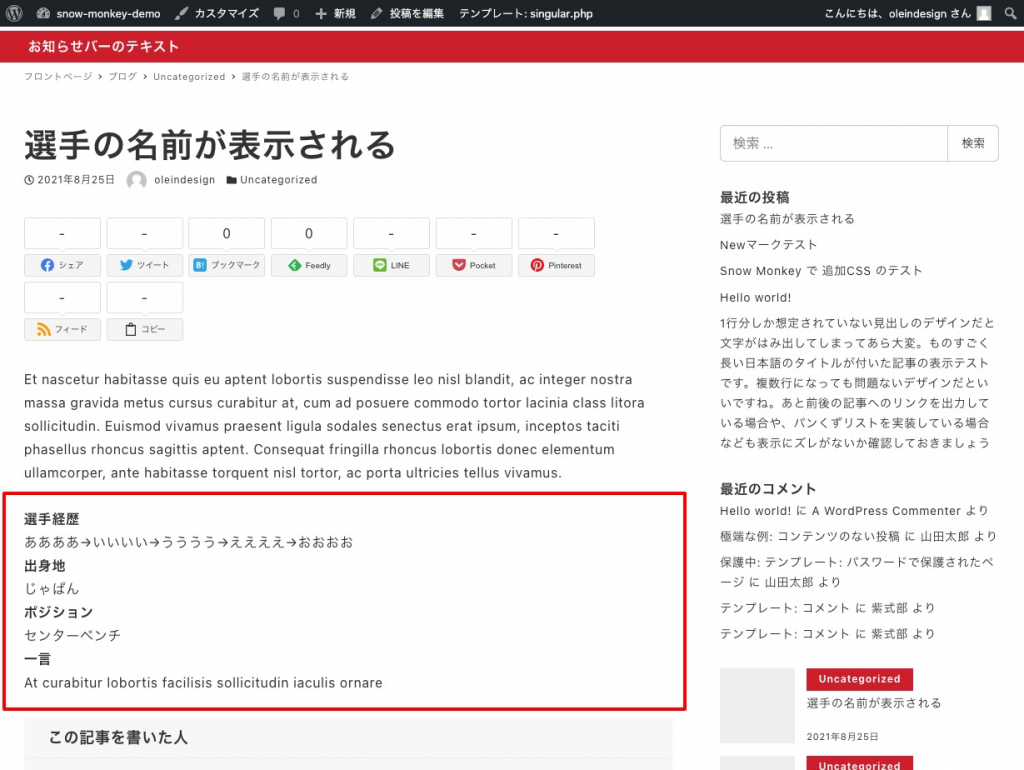
このような記述の場合、未スタイリングですが以下のような出力を得ることができます。

あとはHTML構造もCSSスタイリングも任意の形に変更をすることで、要望を満たす形を実現することができると思います。
フィルターフックでカスタムフィールド値を出力する
次はフィルターフックを利用して出力してみようと思います。
カスタムフィールド値を任意の場所に出力させたい場合によく利用する Snow Monkey のフィルターフックは snow_monkey_template_part_render_args になるかと思います。
こちらの詳細は割愛しますが、args の部分に書き換えたいテンプレートを指定することで、$html 引数を利用して書き換えることができます。
テンプレートの探し方ですが、まずは WordPress のデバッグモードを true にしてください。wp-config.php ファイルに define( 'WP_DEBUG', true ); を追記することで可能です。
そうすることで、Snow Monkey の場合、ブラウザの検証ツールでソースコードを確認すると、このような表示を得ることができます。

今回は、上の画像でフォーカスされている 記事一覧の抜粋上部 に表示させてみようと思います。
ですので、必要なテンプレートは検証ツールを参考にすると、書き換えるテンプレートファイルは template-parts/loop/entry-summary/content/content.php になりますので、フィルターフック名は snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content となります。
template-parts/archive/archive.php というテンプレートファイルの中身を書き換えたい場合には、snow_monkey_template_part_render_template-parts/archive/archive というフィルターフック名になります。
コードとしてはこのような感じで実現することができるかと思います。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/content/content',
function ( $html ) {
$acf_player_history = get_field( 'player_history' );
$acf_player_born_place = get_field( 'player_born_place' );
$acf_player_position = get_field( 'player_position' );
$acf_player_voice = get_field( 'player_voice' );
$acf_player_info = "<div class='c-entry-summary__content'>
<dl class='player-date'>
<dt>選手経歴</dt><dd>" . $acf_player_history . "</dd>".
"<dt>出身地</dt><dd>" . $acf_player_born_place . "</dd>".
"<dt>ポジション</dt><dd>" . $acf_player_position . "</dd>".
"<dt>一言</dt><dd>" . $acf_player_voice . "</dd>".
"</dl>";
$html = str_replace(
'<div class="c-entry-summary__content">',
$acf_player_info,
$html
);
return $html;
}
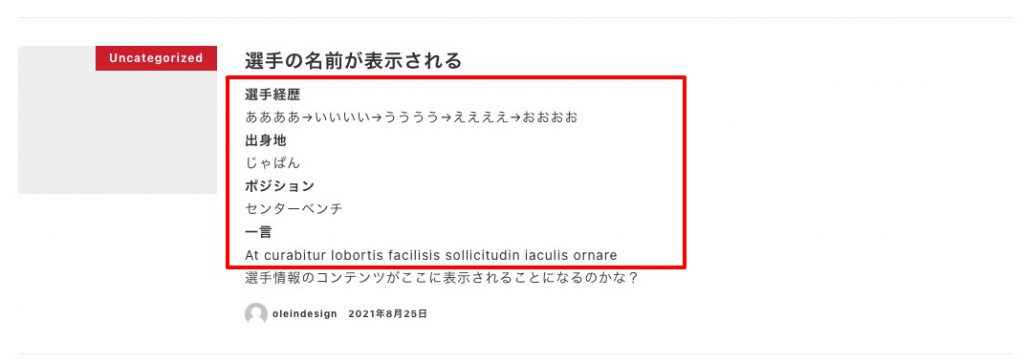
);この結果、得られる表示は以下のようになります。

先ほどと同じように、必要に応じてHTML構造とCSSスタイリングを調整することで、希望する見た目を実現することができると思います。
ショートコードでカスタムフィールド値を出力する
最後にショートコードで出力する方法をご紹介します。
ショートコードを利用する一番のメリットは、ショートコードを利用できる場所であれば、好きな場所に出力することができる という点ですね。
ショートコードの作り方自体は、WordPress 公式ドキュメントにも掲載がありますので、そちらを参照してみてください。
一例ですが、このように書くことができます。
add_shortcode(
'player_data',
function(){
if ( ! is_single() ) {
return;
}
$acf_player_history = get_field( 'player_history' );
$acf_player_born_place = get_field( 'player_born_place' );
$acf_player_position = get_field( 'player_position' );
$acf_player_voice = get_field( 'player_voice' );
$acf_player_data = '
<dl class="playey-date">
<dt>選手経歴</dt>
<dd>' . esc_attr( $acf_player_history ) . '</dd>
<dt>出身地</dt>
<dd>' . esc_attr( $acf_player_born_place ). '</dd>
<dt>ポジション</dt>
<dd>' . esc_attr( $acf_player_position ) . '</dd>
<dt>一言</dt>
<dd>' . esc_attr( $acf_player_voice ) . '</dd>
</dl>
';
return $acf_player_data;
}
);そして、投稿コンテンツ内の任意の場所に、ショートコードブロックを利用してショートコードを設置すると、このような表示を得ることができます。

まとめ
このように、各種フックやショートコードを利用することで、ブロックエディタに対応したテーマであってもカスタムフィールド値を出力することが可能となります。
この他には、カスタムブロックを用意して出力するといった方法もありますが、ゼロからカスタムブロックを作るのも大変なので、別記事で紹介しているような Lazy Blocks というようなプラグインを使って用意するのも良いでしょう。
ぜひお試しください。