WordPress をインストールしたばかりの状態であれば、WordPress はブログとして使われる設定となっています。
しかし、ホームページの表示を固定ページに切り替え、ホームページ(トップページ)と投稿ページに固定ページをそれぞれ設定することで、ホームページ(トップページ)に好きなコンテンツを表示させることができます。
このような場合の条件分岐に利用される関数として is_home() と is_front_page() があります。本記事では、これらの関数について詳しく紹介します。
「ホームページ」と「トップページ」という言葉について
WordPress の設定画面で「ホームページ」と書かれている場合、日本人の解釈では「トップページ」となります。
というのも、ウェブサイトのドメインを入力して表示されるページのことを「トップページ」と呼ぶのは日本だけと言われています。
グローバルまたは WordPress のドキュメントなどでは、我々が認識している「トップページ」のことを「ホームページ」または「フロントページ」と呼んでいます。
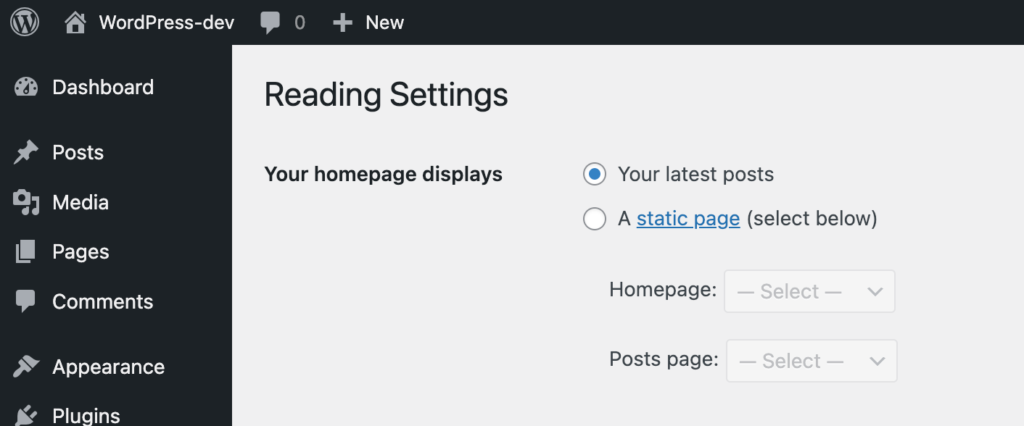
WordPress 管理画面内の「表示設定」では「ホームページの表示」という設定項目がありますが、ここで言う「ホームページ」は我々日本人が想像する「ホームページ(=ウェブサイト全体を指す)」ではなく、ドメインにアクセスをして最初に表示されるページのことを指しています。
WordPress の大元(英語で作られている)では、以下のように homepage と記述されているため、日本語訳でもそのまま「ホームページ」となっています。

ここからは、WordPress や海外で使われている形で、トップページのことを「ホームページ」と記載します。
ホームページの表示設定について
上にも書いているように、WordPress はインストールした状態だと、ホームページ(俗にいうトップページ)には、投稿が時系列に最新のものから順に古いものになるように表示されます。これはブログの記事一覧みたいな感じですね。
しかし、ホームページが投稿一覧を表示していると、ブログとしては体裁は良いのですが、例えば会社のウェブサイトの場合、ちょっと違和感を感じる方もみえるかも知れません。
ホームページには、そのウェブサイトに掲載されている情報の概要が散りばめられているという認識を持っているユーザーも少なくないからです。
そういった場合には、管理画面内設定>表示設定より「ホームページの表示」を切り替えることで、ホームページに任意の固定ページを表示することができます。
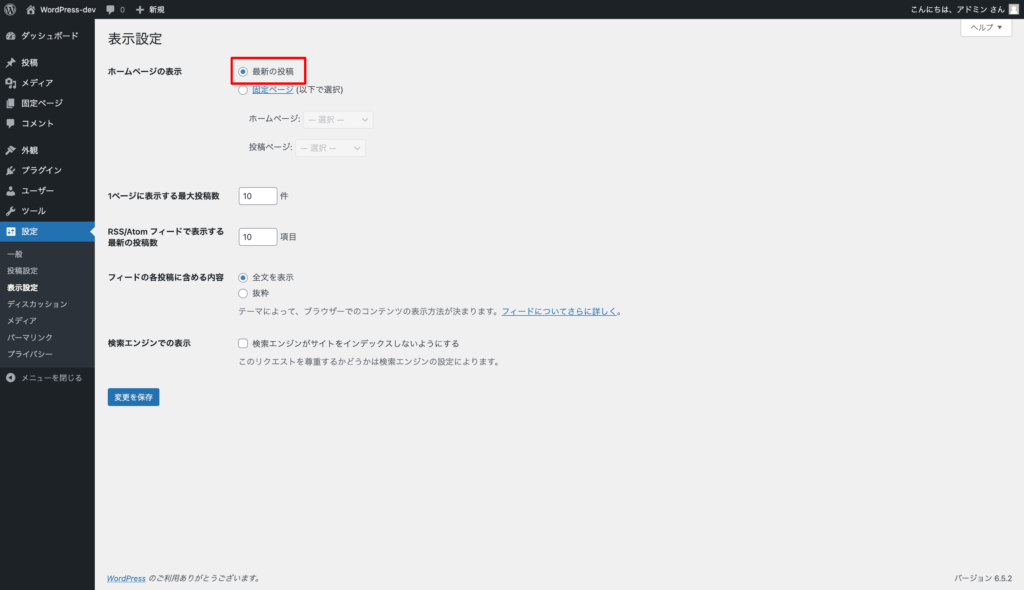
以下は「ホームページの表示」設定のデフォルト状態です。

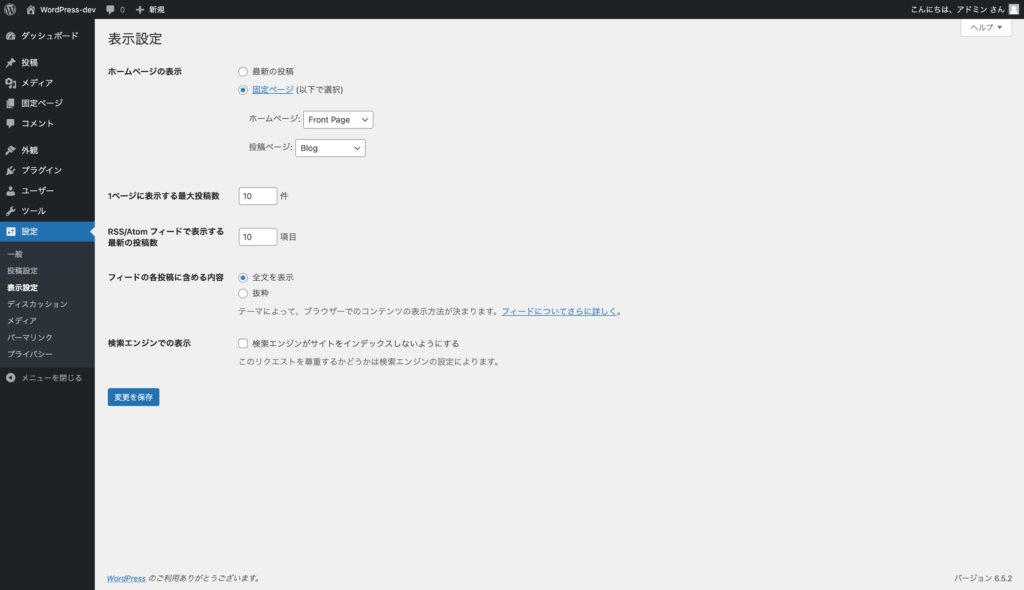
ホームページと投稿ページに任意の固定ページを設定すると以下のようになります。

このように設定が変更された場合、またはデフォルトの状態の場合などをコード上で条件分岐する際にとても便利なのが、 is_home() や is_front_page() といった関数です。
is_home()
クエリがブログのホームページ(=投稿記事一覧)の場合 true を返します。ブログのホームページというものは、サイトが持っている投稿を時系列に並べたものになります。
is_front_page()
クエリがサイトのフロントページの場合 true を返します。管理画面内設定>表示設定でのホームページの表示の設定内容によって変わります。
ホームページに固定ページを設定した際には、そのページを表示した際には true を返します。
検証
こんなコードをクラシックテーマの header.php 内に設置して実験をしてみました。よかったら遊べる環境で試してみてください。
if ( is_home() ) {
echo '<p>' . 'is_home() は true' . '</p>';
} else {
echo '<p>' . 'is_home() は false' . '</p>';
}
if ( is_front_page() ) {
echo '<p>' . 'is_front_page() は true' . '</p>';
} else {
echo '<p>' . 'is_front_page() は false' . '</p>';
}
echo '<p>get_option( \'show_on_front\' ) は ' . get_option( 'show_on_front' ) . '</p>';
echo '<p>get_option( \'page_on_front\' ) は ' . get_option( 'page_on_front' ) . '</p>';
echo '<p>get_option( \'page_for_posts\' ) は ' . get_option( 'page_for_posts' ) . '</p>';ちなみに、
get_option( 'show_on_front' ):表示設定内ホームページの表示で「最新の投稿posts」を選択しているか「固定ページpage」を選択しているか確認できるget_option( 'page_on_front' ):ホームページに割り当てている固定ページのIDを確認できるget_option( 'page_for_posts' ):投稿ページに割り当てている固定ページのIDを確認できる
となっています。
ホームページの表示を「最新の投稿」にした場合
ホームページ(トップページ)を表示
is_home() は true
is_front_page() は true
get_option( 'show_on_front' ) は posts
get_option( 'page_on_front' ) は 0
get_option( 'page_for_posts' ) は 0この場合、投稿ページに固定ページを割り当てられない
ホームページの表示を「固定ページ」にした場合
ホームページ(トップページ)を表示
is_home() は false
is_front_page() は true
get_option( 'show_on_front' ) は page
get_option( 'page_on_front' ) は 86
get_option( 'page_for_posts' ) は 88
ページIDは環境によって変わります。投稿ページを表示
is_home() は true
is_front_page() は false
get_option( 'show_on_front' ) は page
get_option( 'page_on_front' ) は 86
get_option( 'page_for_posts' ) は 88
ページIDは環境によって変わります。使い方
フロントページを判定する場合
if ( is_front_page() ) {
// フロントページの場合
} else {
// フロントページではない場合
}フロントページであり固定ページである場合
if ( is_front_page() && is_page() ) {}フロントページであり投稿一覧である場合
if ( is_front_page() & is_home() ) {}色々と混ぜてみる
if ( is_front_page() && is_home() ) {
echo "「設定>表示設定」で「ホームページの表示」を「最新の投稿」に設定している場合";
} else {
if ( is_front_page() ) {
// フロントページの場合
echo "「設定>表示設定」で「ホームページの表示」を「固定ページ」に設定している かつ、ホームページを表示している場合";
} elseif ( is_home() ) {
// 投稿一覧の場合
echo "「設定>表示設定」で「ホームページの表示」を「固定ページ」に設定している かつ、投稿ページを表示している場合";
}
}まとめ
テーマ開発では必ず使うと言っても過言ではない is_home() と is_front_page() ですが、少し深掘りして観察してみると、普段気にしないような点も知れて楽しいですね。ぜひ、公式リファレンスも参照しながら実験してみてください。





