WordPress の各投稿への設定で、投稿を最上部(先頭)に固定しておく機能があります。その機能が有効になっているかを判断する関数が is_sticky() です。


is_sticky() 関数とは
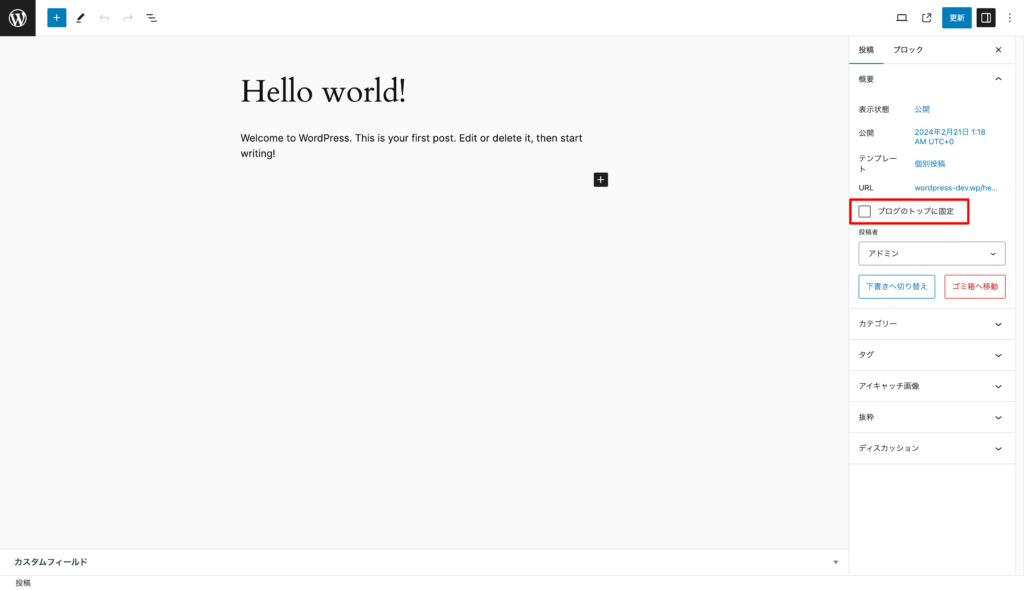
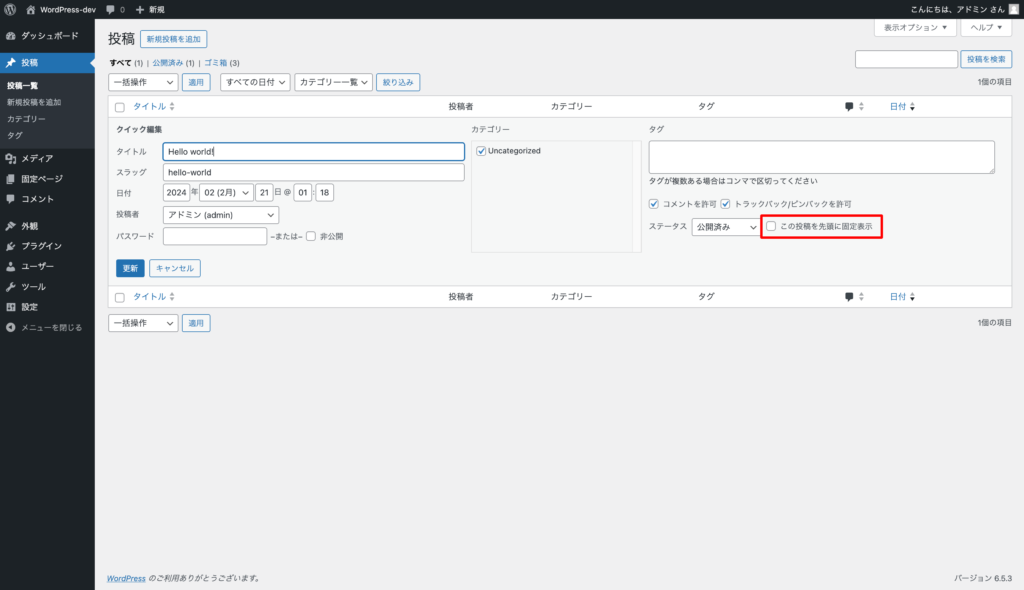
トップに固定(または先頭に固定表示)を各投稿で有効にすると、その投稿がループの一番上に表示されます。また、パラメーターでポストIDを指定することもできます。
パラメーター
$post_id | デフォルトではグローバルの $post が入る |
使い方
一般的にはループの中で単純な条件分岐として利用することが多いでしょう。先頭固定表示設定になっている投稿のみ特別な処理を施したい場合には、以下のように記述します。
if ( is_sticky() ) {
echo "先頭固定だよ";
}引数に何も指定しない場合、グローバルの $post に設定されている投稿 ID が入ります。ですので、ループの中で各投稿を表示する処理の際に、上記の記述で表示する投稿すべてに処理を施すことができます。
また、引数に投稿 ID を指定することもできるので、任意の投稿IDを持つ投稿のみに処理を施したい場合には、以下のように記述します。
if ( is_sticky( '1' ) ) {
// 投稿 ID が 1 の投稿にのみ実施する処理を記述する
}フック
is_sticky
apply_filters( ‘is_sticky’, bool $is_sticky, int $post_id )第一引数には $is_sticky で先頭固定表示設定されているかどうか、第二引数には $post_id でその投稿 ID を確認できます。
このようなコードで動作を確認することができます。
add_filter(
'is_sticky',
function ( $is_sticky, $post_id) {
echo '<hr>' . basename(__FILE__) . ' :: ' . __LINE__;
echo( '<pre>' );
var_dump( $is_sticky, $post_id );
echo( '</pre>' );
echo '<hr>';
},
10,
2
);まとめ
先頭固定表示の機能って、あまり一般的ではないのかな?と感じる時もあるのですが、やはりユーザーが利用できる状態になっているのであれば(=意図的に先頭固定表示機能を利用できないようにしない限り)、クラシックテーマ開発の中で対応しておきたいところですよね。
先頭に固定表示したいということは、やはりみんなに見てほしいという気持ちのある投稿だと思うので、ちょっと見た目を変えたりアクセントをつけたりなど施してみると楽しいかもしれませんね。